Google社がファビコンに力を入れているのでSEO的に対応が必要かもしれない
「ファビコンってそんなに重要か?めんどくさっ」と思って放置していたのですが、Google先生がファビコン表示に力を入れ始めているようなので、重い腰を上げて作ることにしました。
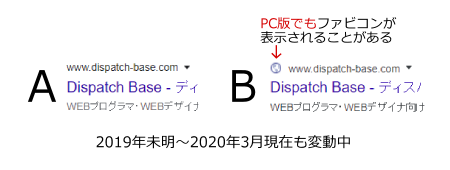
2019年頃~2020年3月現在、Google検索結果のPC版とスマートフォン版の両方で、ファビコンが表示されたりされなかったりA/Bテストが継続中です。

当サイトはPCユーザーからのアクセスが大半なので、

…ファビコンが無いと非公式サイトに見えますね。
スマートフォンはさておきPC版のGoogle検索結果でもファビコンが表示されるようになるのであれば、BtoBの中小企業にとってかなりインパクトが大きい変更になります。 16x16ピクセルでハッキリ見える正方形の企業ロゴを持っている会社はそうそうないですからね…。Googleさんもこの辺を認識しているからか長期にわたってA/Bテストされています。 もしこの変更が確定されるのだとしたら、SEO(小手先のSEOではなく正しい意味での最適化)的に重要度は高いです。
ホームページに限っていえば、必要なファビコンは2種類
※WindowsメトロUIやMacのTouch Bar等はホームページ閲覧やSEOには影響しないので当サイトでは除外して説明しています。
面倒なら64x64の「/favicon.ico」だけ作れば良い。
HTMLの<head>内に必要なタグは<link rel="shortcut icon" type="image/x-icon"
href="/favicon.ico">だけで、他のファビコンに関する記述は不要です。結構な割合で「あのタグもこのタグも必要です」といった間違った情報を掲載しているサイトを見かけますが、
少なくとも2013年~2020年の主要なブラウザは1行だけで事足ります。
ただし、64x64を超えるとMicrosoft Edgeでファビコンが表示されない、 48x48だとiPhoneのChromeブックマーク画面で画像がボケる、 64px以下のファビコンはiPadのSafariブックマーク画面で表示されない等の問題があるので、ico形式は64x64だけのものを作らないといけません。 ( ico形式には1つのファイルに複数の画像サイズを含めることができますが、 64x64サイズだけのico形式を作らないと様々なトラブルに巻き込まれる事になります )
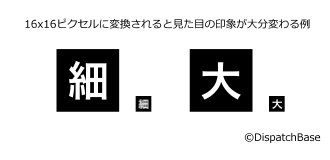
注意点として、検索エンジン側で16x16ピクセルに変換されると、見た目の印象が大分変わりますので、あまり細かいデザインは避けた方が良いです。

Google社の公式情報にもGoogle では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。16 × 16 ピクセルのファビコンは指定しないでください。
と記載されています。(2020年3月8日時点)
iPhoneとiPadは120x120の「/apple-touch-icon.png」があれば尚良し。
ホームページはアプリではないので、別にホーム画面に追加されなくてもいいのですが、 標準ブラウザのSafariブックマーク画面で64x64だと画像が若干ボヤけるので、 気になる方は120x120の画像を用意しておくと良いでしょう。( 透過PNGは「ホーム画面に追加」された場合は黒背景になりますので背景色は指定しておいた方が良いです ) ちなみにiOSのSafariはバックグラウンドで自動的に「/apple-touch-icon.png」にアクセスして来るので、 HTML側に特別な記述をする必要はありません。
favicon.icoとapple-touch-icon.pngはドキュメントルート直下に配置します。
重要事項1: 設定が正しくてもファビコンが地球儀マークに置換される事がある
一般的なシンボルでロゴを作成していたサイトがあったのですが、待てども暮らせどもGoogle検索結果にファビコンが表示されず、Googleデフォルトの地球儀アイコンのままという事がありました。
私が管理しているサイトはバージョンを統一しているので、ファビコンが承認されたサイトと地球儀マークに置換されてしまったサイトに構造上の違いは全くありません。 また、各端末では正しくファビコンが表示されているので設定に問題があるとは考えられない状況でした。

Google社の公式情報 検索結果に表示されるファビコンを定義する では「かぎ十字章」(いわゆる卍)等はNGとされており、
すべてのガイドラインが満たされても、ファビコンが検索結果に表示されるかは保証されません
という記載があります。
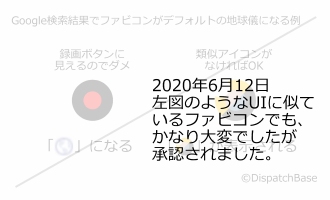
漢字やひらがな一文字のファビコンは他者と被っても普通に表示されるようですが、UIアイコンに見えるものもダメなようです。
ファビコンの設定に誤りがないのに地球儀マークに置換されたらお手上げと考えて、技術的な解決策に執着せずに、認めてもらえるようなサイト運営に注力した方が良いです。
2020年6月12日 追記
例に挙げたような一般的なシンボルのファビコンでも承認されたのは、
- サイトの公開から半年経った頃
- YouTubeや有名なSNSサイトで、プロフィール画像にファビコンと同じ画像を使って
1本あたり2分弱の専門的な動画を2~3本投稿した - 1記事あたり3,000文字くらいでEATを意識した専門的な記事を書いた
あたりからでした。記事数は合計25記事程度の小規模サイトなので、単純にサイトの運営期間を見て判断されただけかもしれませんが、 同じ悩みに直面している方の参考になれば幸いです。
重要事項2: ファビコンをデプロイする時は1発勝負だと思って実施すること
ファビコンに関してはデバイス毎の差違が多く、
特にiPhoneのSafariは1度「お気に入りに追加」されてしまうとファビコンを修正しても反映されるまでに結構な時間を要します。 私の手持ちの環境では1週間前後で修正版のファビコンが反映されましたが、インターネットの情報を見ると3ヶ月間ファビコンのキャッシュが残っていたという方もいるようです。 その間、iPhoneの設定画面でSafariのキャッシュをクリアしても再起動しても新しいファビコンは反映されません。 自分のサイトなら別に問題ないですが、請負の場合はトラブルになりかねませんので事前にクライアントにキャッシュの問題をしっかり説明して同意をとっておいた方が良いかと思います。
重要事項3: 画像検索ロボットを拒否していてもファビコンさえ許可していれば問題ない
何かのサイトで、Google画像検索エンジンボットを拒否しているとファビコンが登録されない、というような記事を見かけたのですが、 画像のインデックスを拒否していてもファビコンにはアクセスできるようにしていれば問題ありません。 実際に私が運営している他のサイトでは、画像クローラーを拒否していますが、Google検索結果に正しくファビコンが表示されています。
以上、ファビコンに関する詳細情報でした。



